إضافة تنسيقات مخصصة إلى متجرك Custom Codes
كيفية اضافة تنسيقات مخصصة إلى متجرك الالكتروني
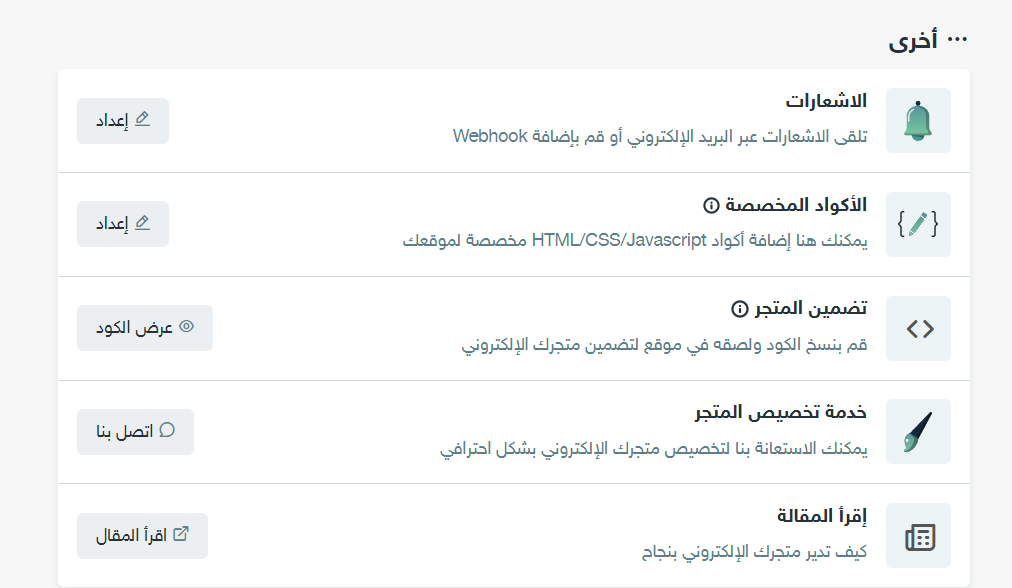
لاضافة تنسيقات مخصصة إلى متجرك اذهب الى المتجر الإلكتروني عن طريق القائمة الجانبية و ضمن تاب معلومات المتجر تنقل الى أسفل الصفحة و اضغط على اعداد بجانب الأكواد المخصصة

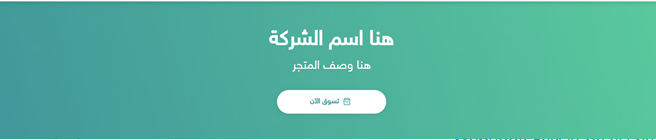
- قسم الترويسة(Header): يمكنك هذا الاعداد من إضافة ترويسة للصفحة الرئيسية في المتجر مع إمكانية تعديل النصوص الافتراضية التي تأخذ من عنوان المتجر والوصف الخاص به.
<header class="header-hero position-relative">
<div style="background:url('#StoreCover');
background-position: center center;
background-size: cover;position:
absolute;top: 0;height: 100%;width: 100%;">
</div>
<h1>#StoreTitle</h1>
<h3>#StoreDescription</h3>
<a href="/s/#StoreName/Products" class="btn hvr-glow hvr-icon-push">
<i class="hvr-icon" data-feather="shopping-bag">
</i>
<span class='ar-only'> تسوق الآن
</span>
<span class='en-only'> Shop Now
</span>
</a>
</header>

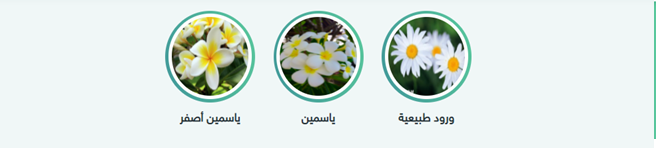
يمكنك أيضا إضافة أقسام إضافية أسفل الترويسة لأصناف محددة او اقسام مميزة عن طريق الكود التالي:
<div class="container">
<div class="row-circle">
<a href="#">
<img src="https://sawahhost.com/wp-content/uploads/2020/11/26-12.jpg" alt="Alternate Text" />
<h6>
ورود طبيعية
</h6>
</a>
<a href="#">
<img src="https://sowarward.com/wp-content/uploads/2018/03/jasmine-flower-3-623x831.jpg"
alt="Alternate Text" />
<h6>ياسمين
</h6>
</a>
<a href="#">
<img src="https://upload.3dlat.com/uploads/3dlat.net_29_17_9652_02cca35ea3445.jpg" alt="Alternate Text" />
<h6>
ياسمين
أصفر
</h6>
</a>
</div>
</div>
</div>

يمكنك أيضا تغير خلفية القسم المضاف وجعله من دون صور (يأخذ اللون المختار من اعداد المتجر) عن طريق الكود التالي:
<div class="container">
<div class="row-circle">
<a href="#">
<div class="div-circle">
<div class="div-circle-div">
<h6>
كعك
</h6>
</div>
</div>
</a>
<a href="#">
<div class="div-circle">
<div class="div-circle-div">
<h6>
شموع عطرية
</h6>
</div>
</div>
</a>
<a href="#">
<div class="div-circle">
<div class="div-circle-div">
<h6>
أوعية للزهور
</h6>
</div>
</div>
</a>
<a href="#">
<div class="div-circle">
<div class="div-circle-div">
<h6>
كروت معايدة
</h6>
</div>
</div>
</a>
</div>
</div>

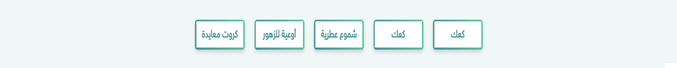
أو تغير شكل القسم الى مربعات عن طريق الكود التالي:
<div class="container">
<div class="row-rectangle">
<a href="#">
<div class="div-rectangle">
<h6>
كعك
</h6>
</div>
</a>
<a href="#">
<div class="div-rectangle">
<h6>
شموع عطرية
</h6>
</div>
</a>
<a href="#">
<div class="div-rectangle">
<h6>
أوعية للزهور
</h6>
</div>
</a>
<a href="#">
<div class="div-rectangle">
<h6>
كروت معايدة
</h6>
</div>
</a>
</div>
</div>

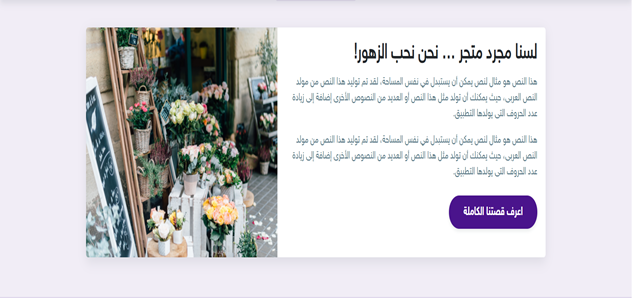
- قسم التذييل (Footer):يمكنك إضافة اقسام قبل منطقة التذييل كقسم حول المتجر او مواقع التواصل الاجتماعي وفي المثال مثال على قسم حول المتجر:
<section class="about-section HomeCustomFooter">
<div class="container">
<div class="row">
<div class="col-12">
<div class="card about-card">
<div class="row no-gutters">
<div class="col-12 col-md-6 col-lg-7">
<div class="card-body">
<h5 class="card-title">لسنا مجرد متجر … نحن نحب الزهور!</h5>
<p class="card-text">
هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة، لقد تم توليد
هذا النص من مولد النص العربى، حيث يمكنك أن تولد مثل هذا النص أو العديد من النصوص
الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق.
</p>
<p class="card-text">
هذا النص هو مثال لنص يمكن أن يستبدل في نفس المساحة، لقد تم توليد
هذا النص من مولد النص العربى، حيث يمكنك أن تولد مثل هذا النص أو العديد من النصوص
الأخرى إضافة إلى زيادة عدد الحروف التى يولدها التطبيق.
</p>
<a href="#" class="btn btn-gradient">اعرف قصتنا الكاملة</a>
</div> </div>
<div class="col-12 col-md-6 col-lg-5">
<img src="/images/[email protected]" alt="" class="card-img">
</div>
</div>
</div> </div> </div>
</div></section>

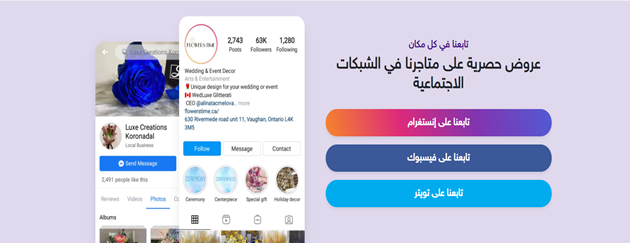
وفي المثال التالي طريقة إضافة قسم روابط مواقع التوصل الاجتماعي:
<section class="social-section HomeCustomFooter">
<div class="container">
<div class="row align-items-center">
<div class="col-12 col-md-6">
<h6 class="sub-title">تابعنا في كل مكان</h6>
<h4 class="main-title">عروض حصرية على متاجرنا في الشبكات الاجتماعية</h4>
<a href="#" class="btn btn-block btn-social btn-instagram">تابعنا على إنستغرام</a>
<a href="#" class="btn btn-block btn-social btn-facebook">تابعنا على فيسبوك</a>
<a href="#" class="btn btn-block btn-social btn-twitter">تابعنا على تويتر</a>
</div> <div class="col-12 col-md-6">
<img src="/images/[email protected]" class="img-fluid" alt="img-social">
</div>
</div>
</div>
</section>
كما يمكنك إضافة قسم روابط مواقع التوصل الاجتماعي بدون صورة عن طريق
الكود التالي: